Discover the interface

-

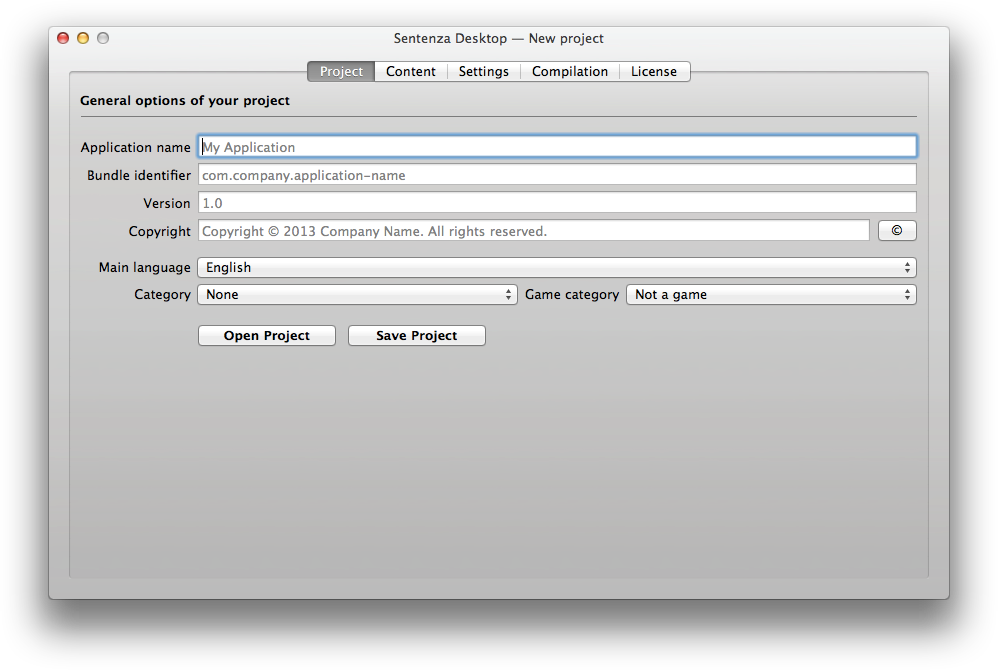
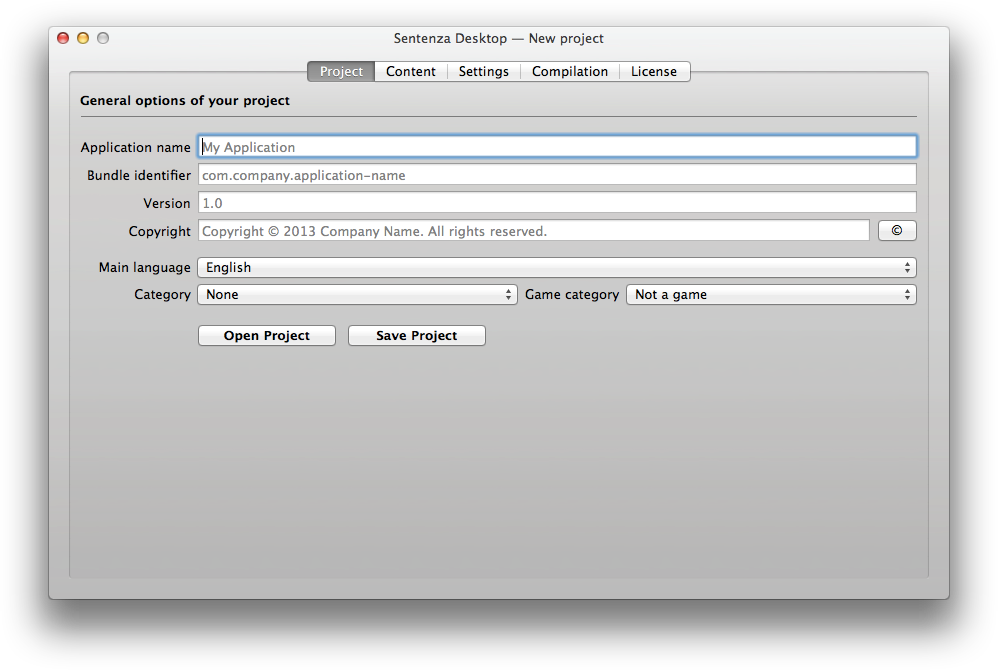
Project settings
-

Content (icon, credits, main folder)
-

Applications settings
-

Project compilation

Build Mac OS X applications with HTML5, CSS3 and JavaScript
Use the APIs library to add advanced features to your project

Project settings

Content (icon, credits, main folder)

Applications settings

Project compilation
After Sentenza for iOS (a bit out of date today) I have built Sentenza Desktop. The concept is the same : making beautiful and powerful applications in HTML5, CSS3 and JavaScript. Apple devices like iPhone and iPad are great platforms to run web applications, but why not deploy these applications on stronger machines, like MacBook ? The power of the combination of HTML5 + JavaScript no longer needs to be demonstrated and WebKit is better than ever ! Here are few awesome HTML5, CSS3 and JavaScript demonstrations : GlobeTweeter, The Planetarium, Agent 008 Ball, BrowserQuest, Bejeweled, Angry Birds, BananaBread, HexGL.
If you are curious for news about WebKit, feel free to check out these blogs : WebKitbits and 9-Bits by David Kaneda.
With Sentenza Desktop you can build standalone web applications for Mac OS X (from Snow Leopard to Yosemite) and deploy them on the Mac App Store or sell them in your own ways.
In June 2012 the number of Mac users was over 60 million, whose 26 million were under Mac OS X Lion. The Mac App Store was launched in 2011, and less than one year later, the number of downloads reached 100 million ! Yes, 100 million... This massive community is ready to discover your projects, made with Sentenza Desktop :)
Let's scroll down to learn more...
Using Sentenza Desktop is really simple. You have just to fill fields, radio buttons and checkboxes to customize your application. You specify the root directory where the content of your application is stored (HTML, CSS, JS files and images), and the engine will compile a standalone application. Sentenza Desktop is compatible and optimized for using HTML5, CSS3 and JavaScript (of course you can use audio and video).
 Build applications for Mac OS X 10.6 (Snow Leopard) or newer (32/64-bits)
Build applications for Mac OS X 10.6 (Snow Leopard) or newer (32/64-bits) Optimized for Mac OS X 10.10 (Yosemite)
Optimized for Mac OS X 10.10 (Yosemite) Build light & portable applications (core < 200 KB)
Build light & portable applications (core < 200 KB) Fully independant (not a web-service like PhoneGap)
Fully independant (not a web-service like PhoneGap) Core has been built in native Objective-C
Core has been built in native Objective-C 30 APIs available, those can be called in JavaScript
30 APIs available, those can be called in JavaScript GUI of applications built with Sentenza Desktop is automatically available
GUI of applications built with Sentenza Desktop is automatically available Save your project as .stzdprj (XML-based)
Save your project as .stzdprj (XML-based) Window fully customizable (size, status bar, modal, resizable, ...)
Window fully customizable (size, status bar, modal, resizable, ...) Use HTML5 LocalStorage to save datas easily
Use HTML5 LocalStorage to save datas easily Enable fullscreen mode to give a new dimension to your applications
Enable fullscreen mode to give a new dimension to your applications Enable WebGL to make awesome 3D applications
Enable WebGL to make awesome 3D applications Include help in your application
Include help in your application Customize About window and application icon
Customize About window and application icon Enable/Disable back-forward
Enable/Disable back-forward Enable/Disable scroll bounce (elastic)
Enable/Disable scroll bounce (elastic) Use a custom user-agent
Use a custom user-agent Compatible with distant PHP
Compatible with distant PHP Fully compatible with most JavaScript frameworks *
Fully compatible with most JavaScript frameworks * Publish your applications on the Mac App Store
Publish your applications on the Mac App Store User interface available in french and english (log in english)
User interface available in french and english (log in english) No visual references to Sentenza Desktop in your applications
No visual references to Sentenza Desktop in your applications Automatically check for updates
Automatically check for updates Lifetime license, without hidden or monthly fees
Lifetime license, without hidden or monthly fees Free updates !
Free updates ! And more...
And more...With Sentenza Desktop you can codesign your application without using any external tools. You will have the choice to compile a .pkg package (for Application Loader submission) or a .xcarchive package (for XCode submission). An Apple Developer Account is required to publish your applications on the Mac App Store.
Building applications for the Mac App Store is an easy way to make money. The community is massive and the Mac App Store is an incredible marketing tool, ready for promoting all types of applications (games, utilities, references, books, lifestyle, music, video, ...).

For Sentenza Desktop I built a library of APIs that can help you to add advanced features to your applications. Those APIs must be called in JavaScript and can be mixed each other or with other functions. From my tests, I have not detected any conflicts with multiple JavaScript frameworks. I tried to be as complete as possible to recreate all basic functions of a modern application (read and write a file, using notifications center, manipulate the window, ...).
Below is the list of all available APIs in the latest version. If you have suggestions for future APIs, feel free to contact me. I will make my possible to add them to the next version. For more informations about APIs usage, consult the online help and documentation.
By buying Sentenza Desktop you give your support to the micro-team. You will get a lifetime license, without any hidden or monthly fees. With the ability to distribute your applications on the Mac App Store, Sentenza Desktop is very simple and profitable to monetize. Why only a Mac version ? Simply because, on Mac OS X, WebKit is present by default. And WebKit gives so smooth and beautiful renders of web pages. (In confidence, WebKit should be the only one web render engine around all differents platforms...)
Get a trial version to test Sentenza Desktop.
Get it now via CodeCanyon $30 !
Pay with PayPal or with your CodeCanyon credits
Lifetime license, free updates, no monthly fees !
If you have any problems with Sentenza Desktop, if you find a bug, if you have some suggestions or just if you want to say Hello, feel free to contact me. I will try to reply you as soon as possible. But, please, understand that I can not give support for HTML5, CSS3 and JavaScript coding. I recommend you to consult developers forums and community websites like StackOverflow to find help. Thank you in advance.
Contact
Support